從 trueSpace 匯出動畫路徑至 particleIllusion作者:仕冶資訊技術服務小組 |
|||||
| Page:1-4 |
適用版本: trueSpace5.x/6.x+ |
||||
|
|
|||||
相當實用的外掛程式,可以將 trueSpace 的動畫路徑,輸出為 particleIllusion 中的 emitter 的運動路徑。本範例影片的效果
effect.wmv (約 174k)。
|
|||||
安裝方式解壓縮所有的檔案,並放在 trueSpace 的安裝目錄內的 tSX 目錄內,如 c:\trueSpace65\tSX。
|
|||||
使用方式
請注意:在輸出動作資料會以 trueSpace 目前選取的視窗進行輸出,視窗畫面的長寬比例除了會影響到輸出的影片,同時對於輸出動作的資料,也會有所影響。舉例來說:
請注意:您所輸出的位置資料 (position data),會根據物件的軸心位置所紀錄,所以在 trueSpace 內的動畫物件,必須根據未來要在 particleIllusion 內加入特效的地方,調整其軸心位置。比方說,飛行器的噴射拖尾,就必須將物件的軸心設定在飛行器的尾部。
|
|||||
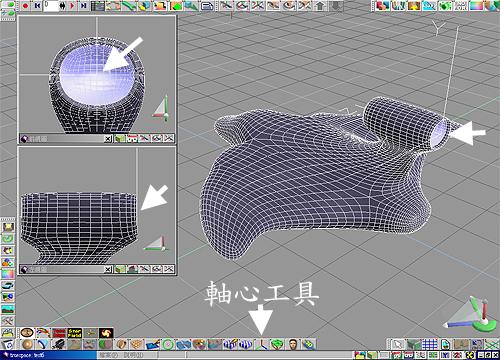
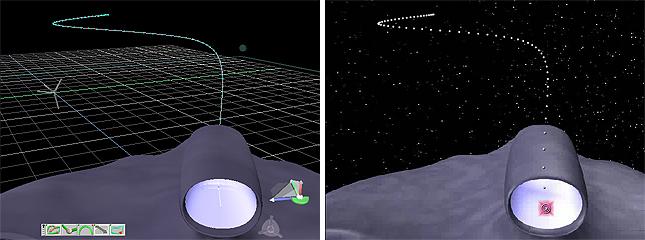
應用範例1. 在 trueSpace 內建立物件,指定該動畫物件的軸心,如圖 1。
|
|||||
|
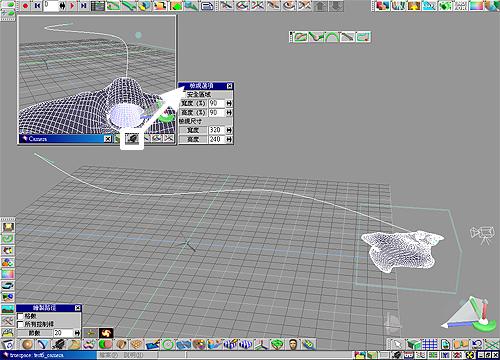
2. 設定該物件的動畫,其運動路徑如圖 2。攝影機視窗大小為 320*240。在圖中框取的圖示上 (視窗切換的工具)
上按下滑鼠右鍵,可開啟檢視選項,您可由此面板中調整視窗的尺寸。
|
|||||
|
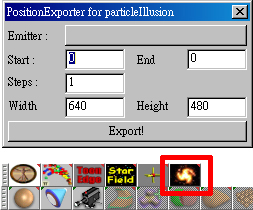
3. 開啟 PositionExporter for particleIllusion 外掛程式,並指定該飛行器為 emitter 物件,如圖 3。按下
Export 匯出位置資料並紀錄成 *.txt 檔案。並將目前 trueSpace 的動畫場景著色至檔案,輸出一段連續編號的 *.tga 檔案,或是一段
*.avi 影片。
|
|||||
|
4. 在 particleIllusion 中匯入 trueSpace 所輸出的動畫為背景,並加入一組 Emitter: Magic Trails
Sparkles,如圖 4。為了方便範例的解說,這個 Emitter 加在畫面飛行器的一側。
|
|||||
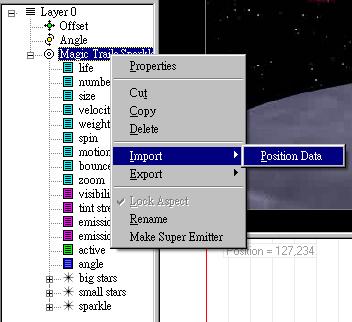
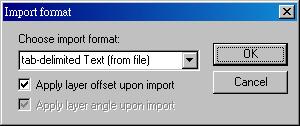
5. 在 Emitter 的堆疊區目前所選取的 Emitter 上按下滑鼠右鍵,選擇 Import->Position Data,如圖 5a,接著會開啟
Import format 的對話框,選擇 tab-delimited Text (from file) 選項,如圖 5b。
|
|||||
|
6. 選擇剛剛在 trueSpace 所匯出的位置資料 (position data),如圖 6 右側。Emitter
原本位置在飛行器的一側,匯入位置資料後,馬上對位在飛行器的引擎位置,以及其路徑顯示在工作區的畫面中。
|
|||||
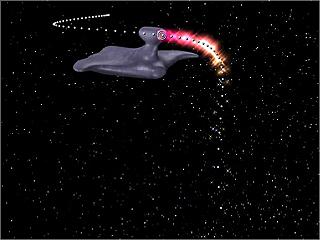
7. 顯示其效果如 7a 與 7b,雖然其位置對的很精準,但是飛行器是由近處飛向遠處,因此需要稍微的調整 emitter 的參數以符合這一段動畫。
|
|||||
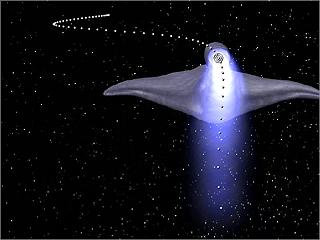
8. 調整其 emitter 的顏色為淡淡的藍色,更改分子的型態,最重要的是尺寸 (size) 隨著飛遠的變化而降低分子的尺寸;同時為了顯示效果上,降低
visibility 為 5% 左右,完成的效果如圖 8a 與 8b
|
|||||
|
|
|||||
|
1‧我要發表意見 作者:仕冶資訊技術服務小組 |
|||||