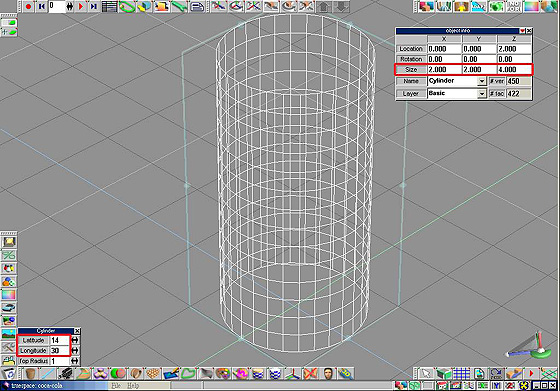
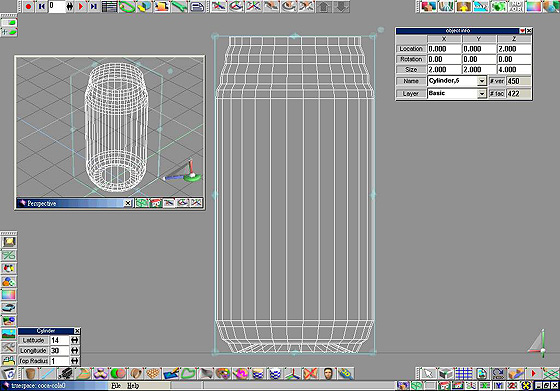
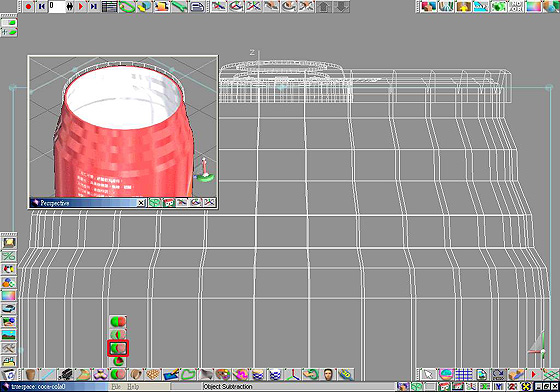
| 仔細觀看可樂罐的樣子會發現罐身並不是平順的直線,也不是曲線條,而是有些許的層次,
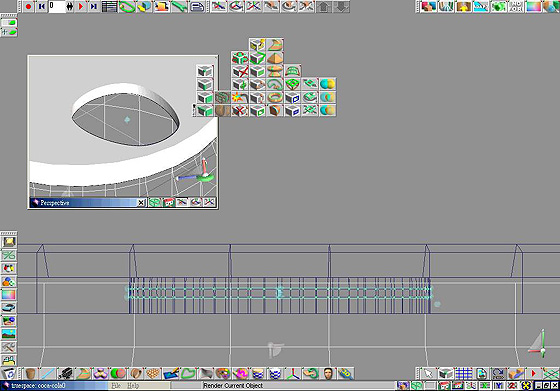
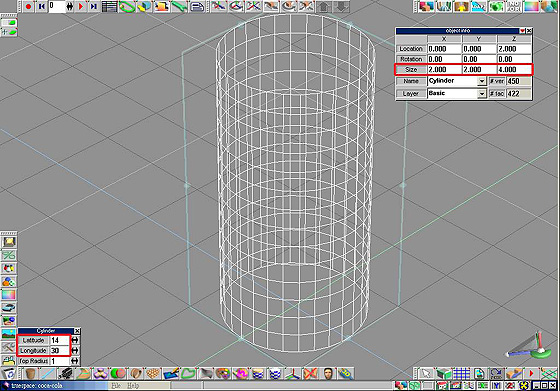
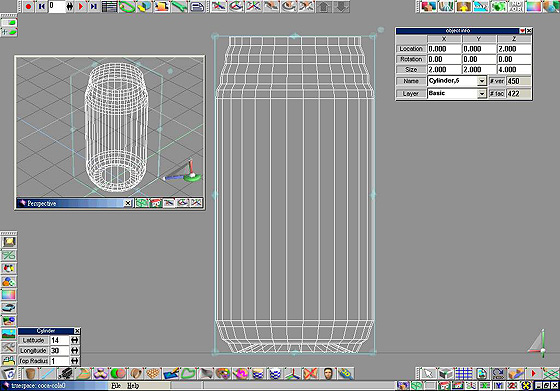
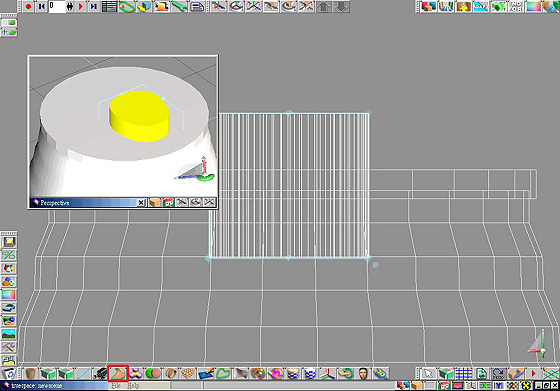
因此在場景中加入一個圓柱體,解析度可以由你自己決定,若你希望圓滑一些可以使用高一些的;在這兒設定「Latitude:14,Longitude:30」的圓柱體解析度,可樂罐高度可設定為4,如圖。

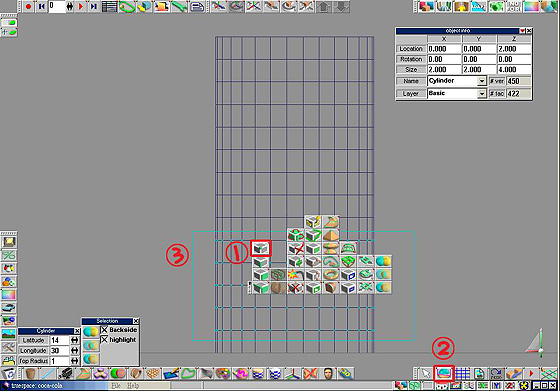
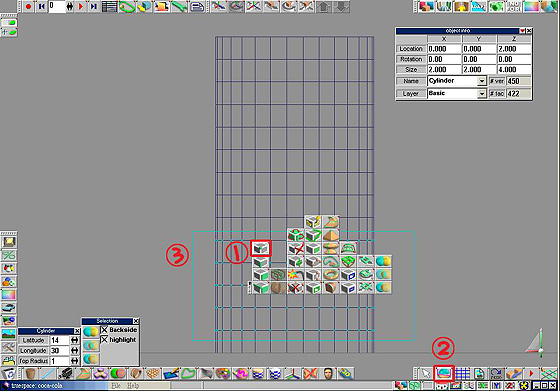
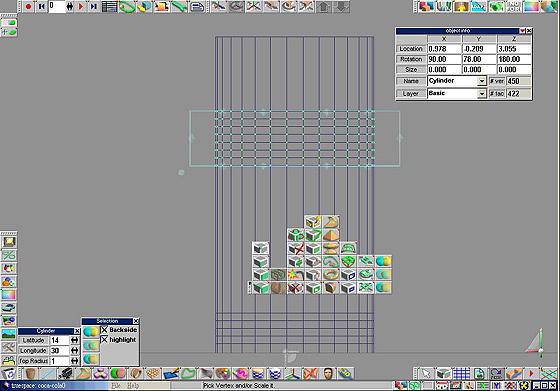
在圓柱體上按一下滑鼠右鍵進入點編輯模式,選擇「Point Edit:Vertices」(如圖步驟1),接下來選擇「Select using
Rectangle」按鈕(如圖步驟2),移動滑鼠框選出圓柱體下邊的5個節點的所有點(如圖步驟3)。

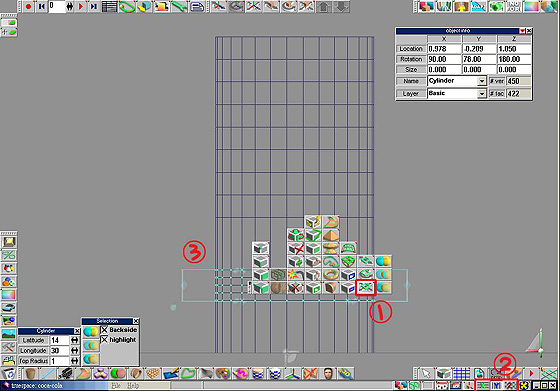
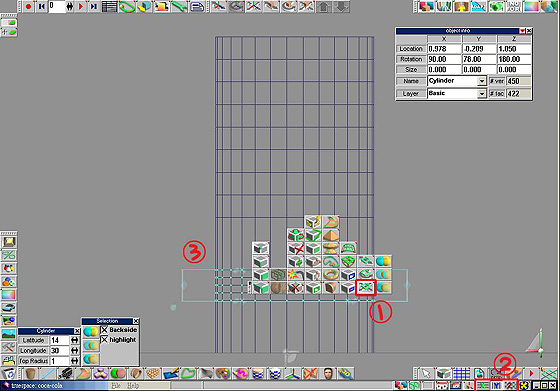
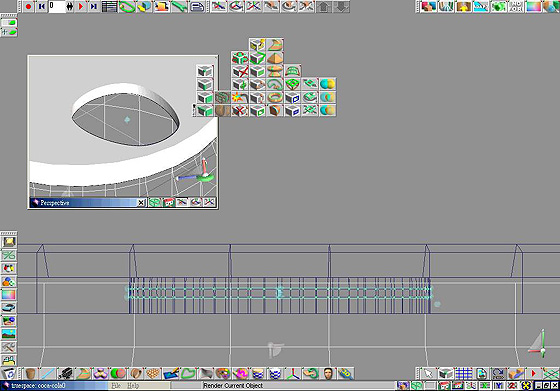
接下來選擇點編輯工具的「Point Scale」(如圖步驟1),再將X軸與Z軸鎖定(如圖步驟2),在場景任何地方拖曳滑鼠(如圖步驟3),而所選取的5個節點的所有點就會將彼此之間的間距縮短,再將這些節點移至適當位置;接著按下鍵盤空白鍵退出編輯模式。

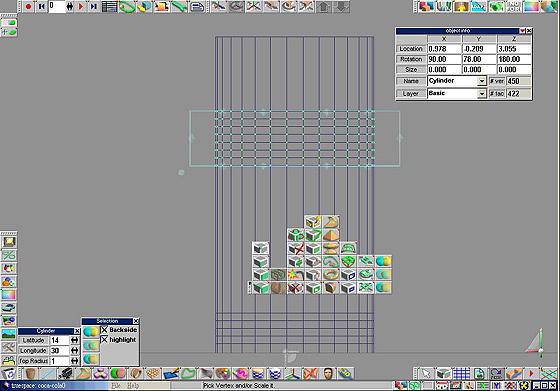
接下來選擇可樂罐的上面節點的所有點重複圖2的步驟,並拖曳滑鼠縮短節點間彼此的間距(如圖4)。

接下來選擇可樂罐的最上面和最下面的2個節點的所有點,選擇點編輯工具的「Point Scale」,再將Y軸鎖定X軸與Z軸開啟,拖曳滑鼠;接著是更細緻的將所有的節點調整到滿意的位置如圖;如此即完成簡單的可樂罐外型。

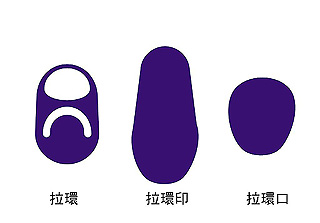
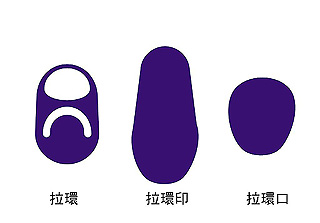
在下來就是製作蓋頂的部分了;蓋頂又細分為5個部分,分別為蓋頂、拉環開口、拉環印與拉環5部分。首先在向量軟體(Illustrator、
CcorelDdraw或者FreeHand 等等)中繪製好拉環印與拉環的圖形並分別儲存成 *.ai或者 *.eps格式的副檔名檔案,如圖;只要到trueSpace
選擇載入分別的 *.ai或 *.eps 檔案再加以延展即可。

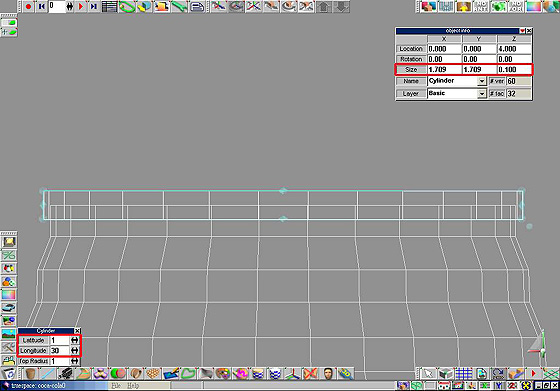
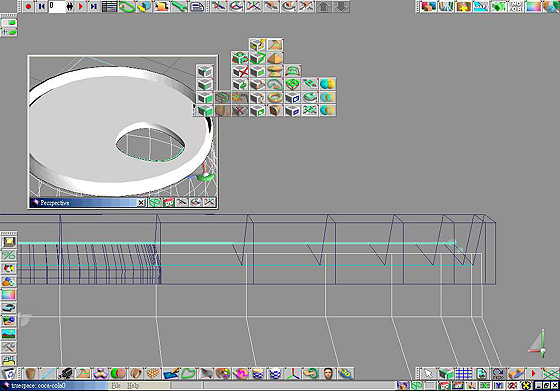
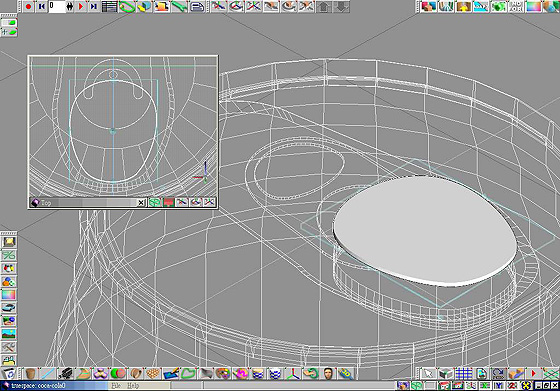
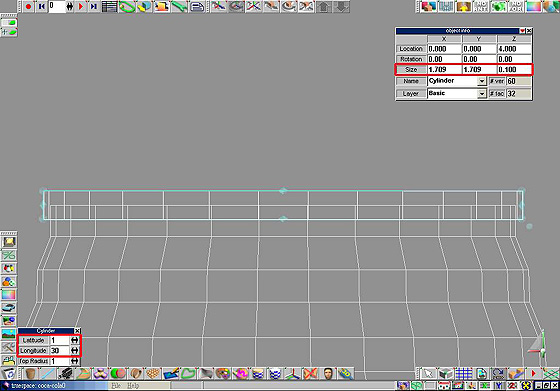
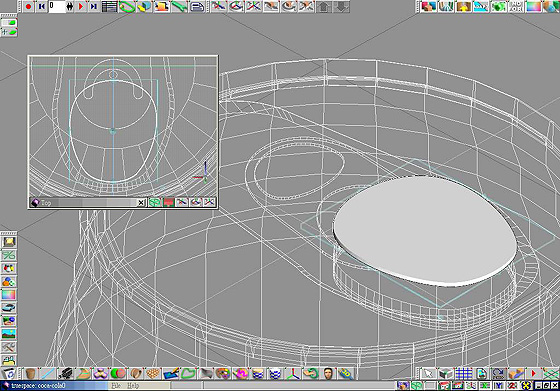
首先先來製作蓋頂的物件;先在場景中加入一個與罐身差不多大,但矮小許多的圓柱體「Latitude:1,Longitude:30」,如圖。

接著要在這蓋頂物件上先打個拉環的洞,所以在「File」功能表上選擇「Load / Object」,將會出現一個「Load
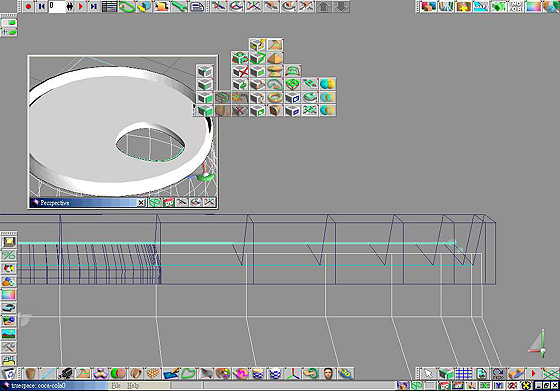
Object」對話方塊,選擇在向量軟體繪製好的拉環開口的檔案,按下「開啟」按鈕,在場景的原點位置會出現一個平面的物件將此物件縮放到適當大小與位置並將其「延展Sweep」,如圖。

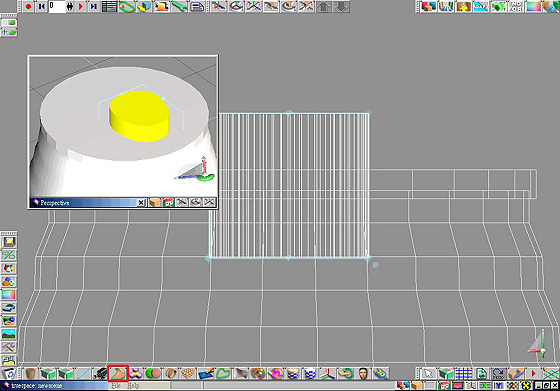
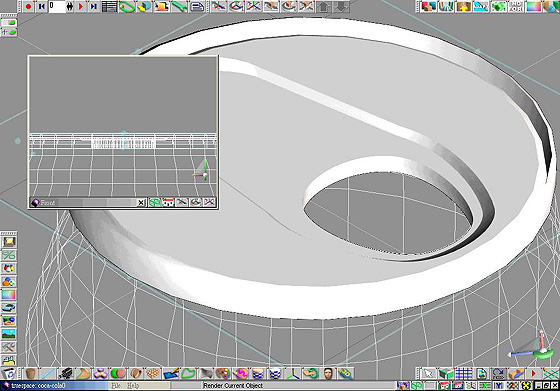
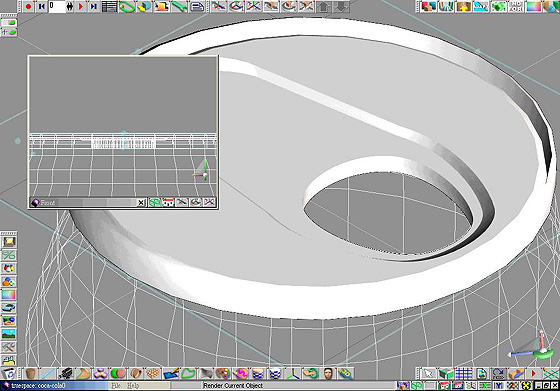
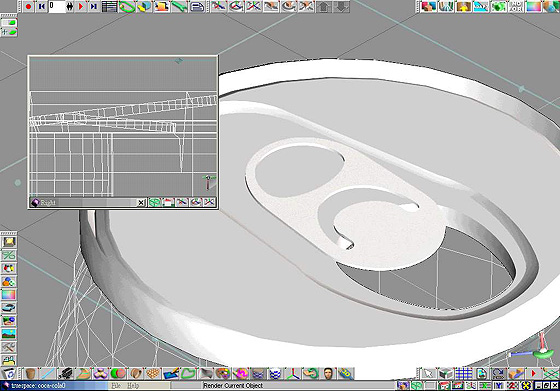
接下來的動作就是要在蓋頂上〝挖一個洞〞,只需要將蓋頂的物件選取,點選「Object Subtraction」再選擇〝拉環開口〞的物件,就成了已經打洞的可樂罐蓋子。再來就是蓋頂的形狀整修了,首先利用點編輯工具選取蓋頂最上面的面,將其加以延展並縮小面積,並且提高一些高度,這樣會使的蓋頂有一些微的弧度而不是硬邦邦的直角;將縮小的面加以延展,再將新延展出來的面往下拉,使其有凹下的樣子,但是這兒有個問題是有個奇怪的面,如圖黃色面的部分,這時只需要將拉環口的點選取往下拖曳至更低下的位置即可。

接著將選取面的加以延展並往上拉高,呈現突起的狀況(如圖15),再經過選取面幾次延展與縮小即可,如圖,這樣是不是有像啦!

另外有些時候拉環口的缺口部分可能會參差不齊的,這是因為選取面的延展縮小所導致的,這時需要利用點編輯工具「Point Edit:Vertices」配合「Select
using Lasso」選取需要修正位置的頂點加以移動放大即可修改完成;在此範例中並未做大幅度的縮小因此必為出現如此的狀況。
接下來是拉環印的部分,載入一個拉環印的向量檔將其延展與縮放至適當大小,選取拉環印的底部面,將其面積縮小一些,選擇蓋頂點選「Object
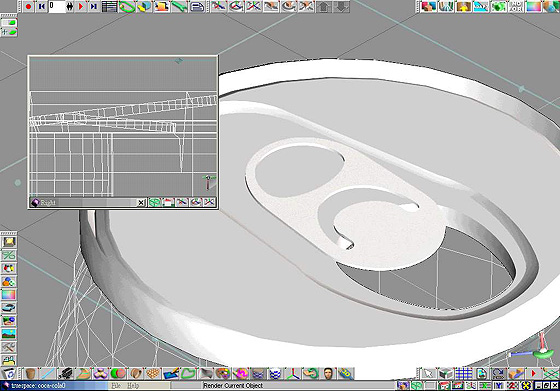
Subtraction」再選擇〝拉環印〞的物件,則完成蓋頂拉環的部分,如圖。

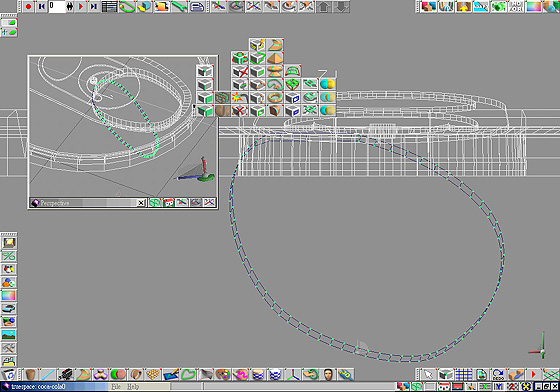
再來是拉環的部分,如同上一〝拉環印〞步驟一般,載入一個拉環的向量檔將其延展與縮放至適當大小。當然囉~已經打開的可樂罐拉環並不是平躺的,因此我們需要在拉環的部分選取一些點,至於選取多少就看個人;將選取的那些點作些微的旋轉或移動,退出點編輯模式,以剛剛選取的點為基準平面調整好拉環,如圖。

接著是拉環的〝釘子〞,只要再拉環部分加上一個小圓柱體,即可。接下來是已經被壓下去的口,再這兒我們依然選擇在向量軟體繪製好的拉環開口的檔案,按下「開啟」按鈕,並將此物件延展與放置至是當位置,如圖。

假使你不需要將可樂罐打開目前就已經製作完成可樂罐的模型了。暫時先不要將拉環開口壓下去,先來製作貼圖部分,最後在製作拉環開口的部分。
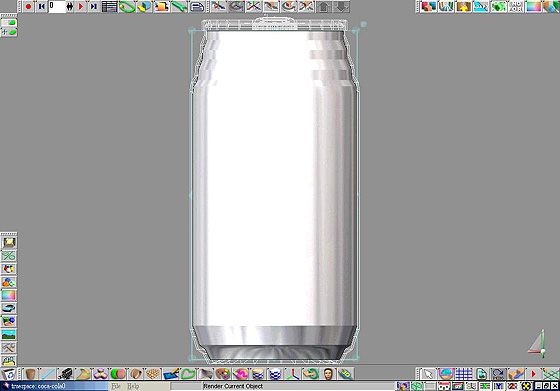
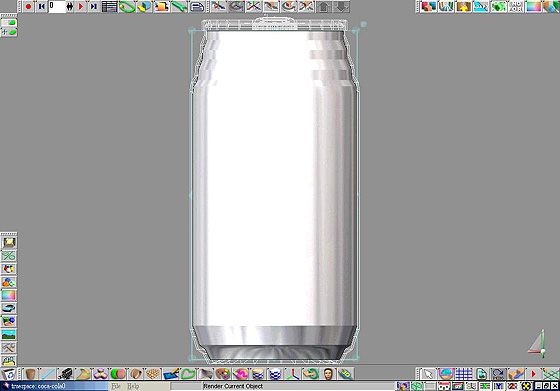
先以罐身來說,點選「Material Editor」工具,開啟材質編輯器,桉一下最右邊的箭頭可以開啟完整的材質編輯器。在材質編輯器的最右邊的「Reflectance」視窗按一下滑鼠右鍵,,會出現「Reflectance
Shaders」視窗,在「Chrome 2D」樣式上按一下滑鼠左鍵,材質編輯器的預覽視窗就會改變預設圖樣成為Chrome 2D的樣式;接著按下預覽視窗左上的「Paint
Object」場景上所選取的物件即被填上預覽視窗上所看到的顏色,如圖。

在著色之後發現原來忘了將罐子挖空啦!因此在選取罐身的模式下按下鍵盤的「Ctrl + C」,接著在場景任意地方點一下就會出現一個一模一樣的罐子囉。將多的這個物件B(且將原本的罐子稱為A,後來增加的這個為B)移動到原點位置並將X與Y軸開放,Z軸固定作等比例縮放;這是為了要製作空心的罐子。
在挖空罐子之前先設定好罐子的外包裝貼圖;首先是設定UV貼圖模式,因為罐子並不是全都是紅色的,所以在物件A的點編輯模式下選擇「Point
Edit:Faces」,利用「Select using Rectangle」,移動滑鼠框選出需要貼圖的部分;在UV貼圖工具列中選擇「Cylindrical
UV Projection」,這時開啟材質編輯器,在場景左邊直立的功能表第四個按鈕「Material Library」點選滑鼠左鍵,開啟「Material」視窗,點選視窗裡的「Caligari」樣式,材質預覽視窗即便成Caligari
的貼圖樣式。
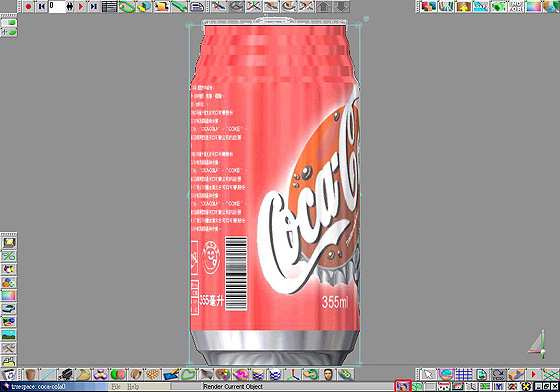
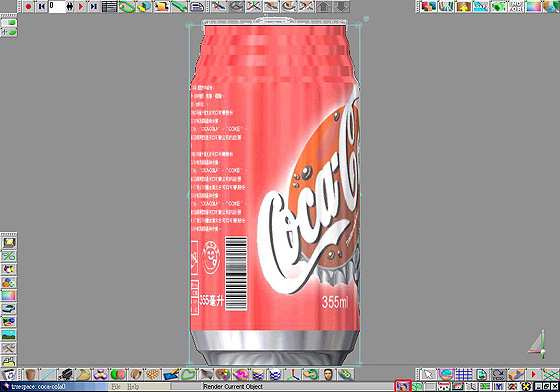
在材質編輯器的『Color』視窗上按一下滑鼠右鍵,將開啟「Get Texture Map」對話方塊,選擇事先繪製好的圖檔案下開啟,點選材質預覽視窗旁的「Paint
Face」並加上「Chrome 2D」樣式;可以先看看著色之後的樣子,如圖。

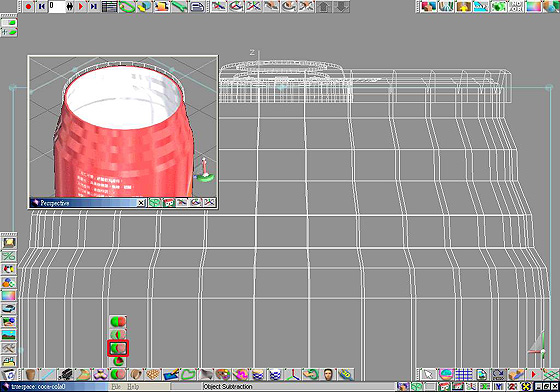
接著就是物件A與物件B的連結,也就是要在利用物件B在物件A挖個洞,而物件B的材質不需要另外設置但是在整體的高度上需要調整,否則如何在物件A挖個洞呢?因此在點編輯模式下將頂點高度修正比物件A高;只需要點選物件A再點選工具列上的「L
Click(and drag)to pick secondoperand,R Click to leave tool」再點選物件B,就可以完成一個空心的罐子,如圖。

最難的罐身部分既已完成接下來的設定並不難。蓋頂的部分UV貼圖一樣是「Cylindrical UV Projection」模式,拉環與拉環開口部分UV貼圖採用「Cubic
UV Proujection」。比較特別的是拉環開口部份,因為要製作的是已經打開的可樂罐,因此需要將拉環開口製作壓下去的樣子;在點編輯模式下選擇「Point
Edit:Vertices」工具,選取你想要設定壓下的點並將其移動至需要的位置,如圖。

如此基本的可樂罐已經完成了,可以試試增加個吸管等等。

|